GitHub Pages + Cloudflare から Netlify に移行した
この記事にあるとおり 、当初このサイトは GitHub Pages でホストされ、 Cloudflare CDN を利用して配信していた。
だが先日 テーマを変えた ときに、既に使われていないリソースがそのまま残ってしまっていることに気がついた。
単純に /public 以下を git add -a しているだけなので、明示的に消さなければ反映されなくて当然だった。
デプロイスクリプトを見直してもよかったが、 Hugo 自体が Netlify でホストされているし、 Netlify でホストするときの公式ドキュメントも用意されている し、 アセットの最適化機能 とかもついてくるし、何より 無料だし 、 ということで、移行することを決めた。
デプロイ手順
公式ドキュメント を超ざっくり要約すると、
- Netlify でアカウント作成
netlify.tomlをドキュメントを参考に配置- 連携する GitHub リポジトリを選択
Deploy siteボタンをポチる
以上。
これだけで hoge.netlify.com でアクセス出来るようになる。いい時代になった。
ドメイン移行手順
ただドメインも移行する場合はもう一手間必要で、Netlify の公式ドキュメント に従って DNS レコードの設定をする必要がある。
Cloudflare の場合は、以下のように Cloudflare のダッシュボードで、
各ドメインが Netlify への CNAME となるように設定する。

このとき、 Proxy status が DNS only となるように
(雲のアイコンがオレンジではなくグレーになるように) 設定する必要がある。
さもないと、 Cloudflare の CDN 機能が間に挟まってしまい、 Netlify 側から認識されない。
なお、 DNS only にした時点で Cloudflare が発行した SSL 証明書は無効になる 。
そのため、ここからなるべく早く Netlify 側の SSL 証明書の設定 をした方がいい。
当サイトの場合は設定してから1時間もしない内に SSL 証明書が有効になっていた。
GitHub Pages で提供していたその他のリポジトリのリダイレクト設定手順
サイトだけなら以上で万事完了なのだけれど、 GitHub Pages を利用していた場合の注意点として、
github.io リポジトリで CNAME を設定していた場合、それ以外で Pages 機能を利用しているリポジトリも同様のドメインでアクセスされるようになっている。
つまり、 github.io を Netlify へ向けた時点で、 それ以外のリポジトリが全てリンク切れとなる。
そのため、適切にリダイレクトするようにしなければならない。
Netlify の公式ドキュメント に従ってやればいい…と思ったのだけれど、
原因は不明だが netlify.toml で設定しようとしても反映されなかった 。
最終的な _redirects ファイルの内容は以下のようになった:
https://yewton-net.netlify.com/* https://www.yewton.net/:splat 301!
/swagger-top-down-playground/* https://yewton.github.io/swagger-top-down-playground/:splat 301!
/dockerfiles/* https://yewton.github.io/dockerfiles/:splat 301!
/kafka-doc-ja/* https://yewton.github.io/kafka-doc-ja/:splat 301!
その後
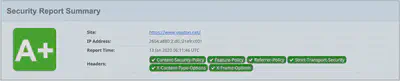
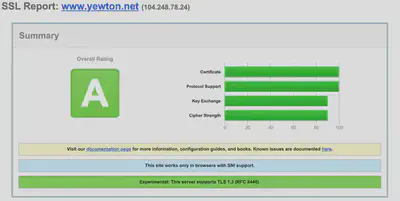
移行ついでに How to Configure Better Web Site Security with Cloudflare and Netlify | Okta Developer を参考に Security Headers や SSL Server Test で高評価になるように設定を見直したりなどした。
ただこれはあんまり理解しないで書かれてる通りやっただけなところがあるので、いつか改めて記事にしたい。